Introduction
Isotope is a powerful jQuery plugin for creating dynamic and responsive layouts. It allows you to filter and sort items with smooth animations, making it perfect for portfolios, galleries, and other grid-based layouts. In this tutorial, I will guide you through the process of adding the Isotope plugin to your project and making it responsive.
Step 1: Setting Up the HTML Structure
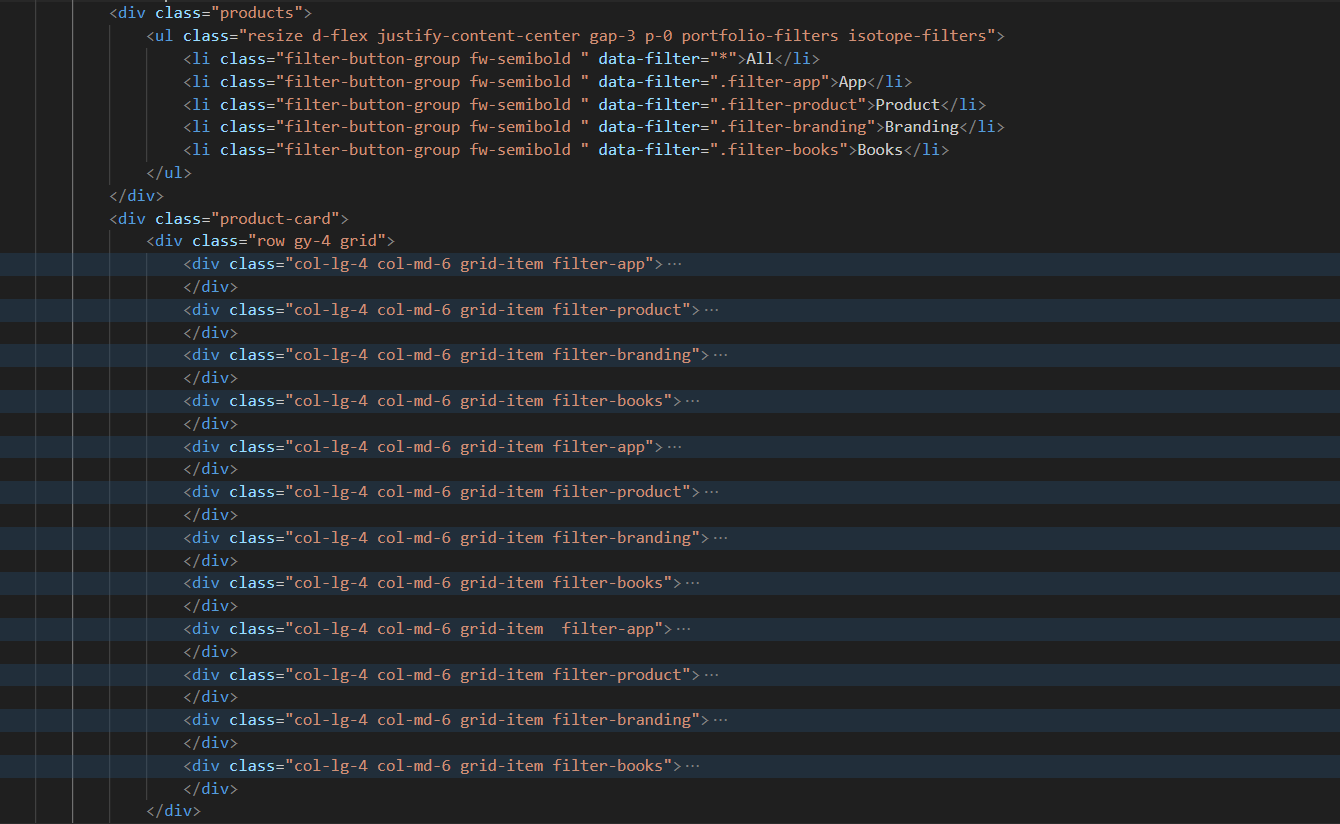
First, let's create a basic HTML structure of our grid. Each grid item will be contained within a div element.

Step 2: Adding isotope js file
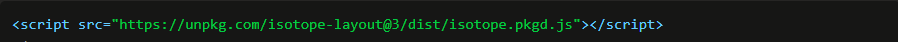
Next, we'll add js file from isotopejs website.

Step 3: Initializing Isotope
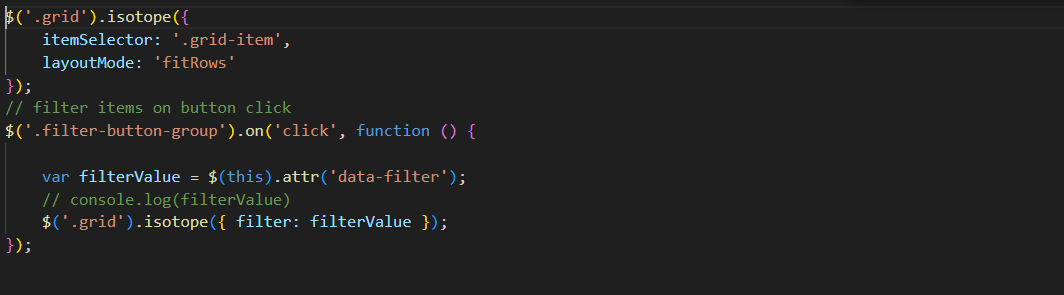
Now we'll add the JavaScript to initialize Isotope and make our grid interactive. We'll use jQuery to select the grid element and initialize Isotope on it.

Feel free to leave comments below if you have any questions or suggestions. Happy coding!